【重要】图片异步加载,没有图片的话就多等一会儿
Google Blogger注册
拥有Google账号,登陆google Blogger注册即可,这个不用详细介绍
众所周知,某些原因google的服务,包括谷歌博客Google Blogger 无法在国内访问,谷歌博客免费的二级域名是*.blogspot.com,这是完全不能访问的,接下来通过以下方法得到一个完美完整国内直连访问。
逻辑就是禁用CSS、JS,然后按F12-网络看哪些文件无法加载的直接替换为国内可用的即可
Google Blogger 优化
一、自己必须拥有一个自己独立的域名,不管是免费的二级域名(需要两条CNAME记录),还是购买一个自己喜欢的域名都可以,并且接入域名到cloudflare(事实上其他的也可以,这里用cf做示范)

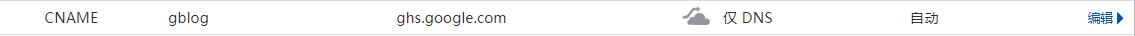
二、进入Blogger的后台-设置-正在发布-添加自己的域名(注意必须带www之类的二级)-然后根据提示去CF的DNS填写他提示的内容添加2个CNAME,注意:qnwef7za4de3 类似这样的不要打开CDN,不然无法正常解析识别

我这里只有一条记录,另一条在验证完成之后删了
三、修改个人资料及头像:设置-最底部的-编辑个人资料-主要修改头像,其他资料随便自己填
四、接下来修改主题模板中的代码(这里演示默认主题,其他主题类似)
点击主题背景-主题的修改HTML

1.Ctrl+F 搜索,修改代码中所有http、https、src的图片链接,在链接前面加入以下链接:
https://images.weserv.nl/?url=
[或者使用这个:https://cdn.cdnjson.com/pic.html?url=]
[有条件的也可以自建代理,过段时间出教程]
如图所示是背景显示的链接
如图所示是头像的链接,是src,在data:comment.authorAvatarSrc加入:
- "https://images.weserv.nl/?url=" +
(wsrv.nl 代理)
或者
- "https://cdn.cdnjson.com/pic.html?url=https:" +
(路过图床CDN)
头像也可以直接搜索
- <img class='profile-img' expr:alt='data:messages.myPhoto' expr:height='data:authorPhoto.height' expr:src='data:authorPhoto.image' expr:width='data:authorPhoto.width'/>
替换为
- <img class='profile-img' expr:alt='data:messages.myPhoto' expr:height='data:authorPhoto.height' src='图片地址' expr:width='data:authorPhoto.width'/>
然后继续搜索,涉及到jpg,gif等图片地址全部增加以上链接
这样背景图+头像都可以国内显示了
2.禁用CSS、JS文件
替换<head>为:<!--<head>--><head>
替换</head>为:</head><!--</head>-->
替换</body>为:<!--</body>--></body>
3.一般在第三行<html>位置添加:b:css='false' b:js='false'
注意:添加b:js='false' 后布局就无法使用,一直加载中,等需要布局时候去掉这段代码,等布局确认后再添加进去即可
4.博文首页缩略图解决方法
将 JS 代码放置于 </body> 标签前:
- <b:if cond='data:blog.pageType in {"index","searchQuery","searchLabel","archive"}'> <!--如果当前页是首页,搜索页,标签页,那么代码继续执行-->
- <script defer='defer'>
- //<![CDATA[
- var postThumbnails = document.getElementsByClassName("post-thumbnail");
- var postContents = document.getElementsByClassName("post-text");
- for (var i=0;i<postContents.length;i++)
- {
- var postContent = postContents[i].innerText;
- var imgReg = /<img.*?(?:>|\/>)/gi;
- var srcReg = /src=[\'\"]?([^\'\"]*)[\'\"]?/i;
- var imgTags = postContent.match(imgReg);
- imgSrcs = imgTags[0].match(srcReg);
- imgSrc = imgSrcs[1];
- postThumbnails[i].setAttribute('src', imgSrc);
- }
- //]]>
- </script></b:if>
找到原有缩略图代码删去,用以下代码替换:
- <b:if cond='data:post.featuredImage'> <!--判断文章内是否有图片,有则代码继续执行-->
- <div class='snippet-thumbnail'> <!--创建一个 div 容器,缩略图放置在这里-->
- <img class='post-thumbnail' sizes='(max-width: 800px) 20vw, 128px' src='https://img.kejione.com/file/62e5a8c4e7afb9fbe4aa8.png'/> <!--预先放置一个加载图片,增强用户体验-->
- <textarea class='post-text' style='display:none;'><data:post.body.escaped/></textarea> <!--这里放置文章全文,图片从中提取,样式设置为不显示-->
- </div></b:if>
一般是搜索:featuredImage 找到该位置,然后替换,如图所示
5.替换JS,一般会自动生成一个类似:1946366942-indie_compiled.js 文件的JS文件是无法加载的(一般这个文件前面的数字不一样)
这个时候我们在国内访问时候他会无法加载,我们需要按F12,网络,找到这个JS完后打开这个文件(科学情况下),打开该文件后,右键另存为即可,得到1946366942-indie_compiled.js的文件
然后我们需要用到国内的对象存储来存放该文件,腾讯阿里的都可以
删除主题模板中:<b:template-script async='true' name='indie' version='1.0.0'/>
然后替换为:<script async='async' src='https://XXXXXXX.myqcloud.com/1946366942-indie_compiled.js'/>
自行修改为自己的国内对象存储JS文件地址
6.JS文件中有一个Blogger的LOGO地址,这个地址也是无法加载的,用编辑器(Notepad++之类的)修改19XXX2-indie_compiled.js的logo地址,也是在前面加入https://images.weserv.nl/?url=
我试过用外链图床的链接替换该地址,会自动生成一个另外数字的JS文件,相当于Google Blogger不允许你改她的版权LOGO,所以添加这个地址,实际是从他服务器下载了该LOGO文件再通过CF服务器转过来,所以他就正常了
参考文献
https://www.cnblogs.com/Helium-Air/p/15646480.html
在 https://www.kejione.com/2024/01/google-blogger.html 的基础上修改





评论
发表评论